| apptitel |
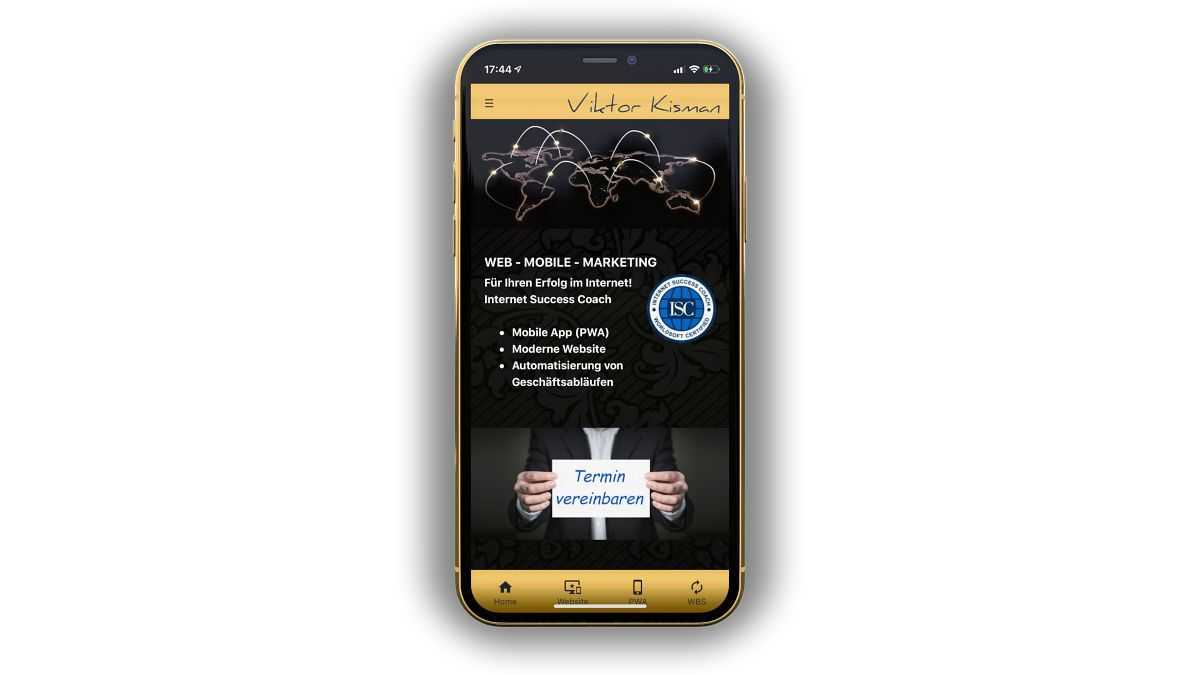
Smartphone PWA App
| appslider |
| app-slide-meinungen |
| app1 |
Ihre eigene Smartphone App
Die Progressive Web App (PWA) kombiniert die Vorteile einer schicken App mit den Vorteilen einer Website und ist erschwinglich. Ein automatisch generierter QR-Code verbindet die App mit Ihren Drucksachen.
Mit einer eigenen App holen Sie Ihre Kunden dort ab wo sie sind: Am Smartphone.
| app3 |
Was ist eine Progressive Web App?
| app4 |
Progressive Web Apps (PWA) sind mobil nutzbare Weblösungen, die die vorteilhaftesten Eigenschaften von App und Webseiten in einem System verbinden.
Die PWA kann mit jedem Endgerät über das Internet aufgerufen werden. Da es sich um eine Weblösung handelt wird die PWA über den Browser geladen und in Suchmaschinen gefunden. Je nach Bedarf können damit Anfragen, Newslettereintragungen, Buchungen, Reservierungen usw. gemacht werden.
Die App funktioniert unabhängig von iOS und Android und muss nicht aus einem App Store geladen werden. Sie ist sofort bei Aufruf der URL oder des QR-Codes einsatzbereit und funktioniert auf jedem Smartphone und Tablet. Ein automatisch generierter QR-Code verbindet die App mit Ihren Drucksachen.
Die PWA verfügt über App Funktionen einer nativen App, wie z.B. Add to Homescreen, Pushnachrichten empfangen und Offline Modus. Diese Funktionen sind abhängig von Browser und Betriebssystem. Die PWA-Technik wurde von Google entwickelt. Android unterstützt alle PWA Funktionen - Apple noch nicht.
Android hat einen Marktanteil von 87,7 %. Mit einem Marktanteil von 12,1 % wird Apple vermutlich bald nachziehen müssen.
Das App-Icon kann auch auf dem iPhone gespeichert werden, auch ohne die automatische Funktion "Add to Homescreen" beim Aufstarten. Im Safari-Browser gibt es im unteren Menü die Funktion "Zum Home-Bildschirm" hinzufügen.
| app5 |

| app-quick |
App selber erstellen:
Hier Hosting für die App bestellen und die App einfach selbst erstellen
App selbst erstellen kostenlos
Gerne können Sie auch vorab mit uns Konakt aufnehmen.
Wir beraten Sie gerne und zeigen Ihnen auf, was die App für Ihre Firma, Produkte, Dienstleistungen oder Verein bieten kann.
| app6 |
Beispiel zum be-greifen
| app7 |
Ihr App können Sie auf Ihrer Website ganz normal anbieten, wie eine native App auch. Mit einem Link auf der Website kann Ihr Kunde die URL des Apps mit seinem Smartphone aufrufen. Das App öffnet sich in seinem Browser und er kann es seinem Bildschirm hinzufügen.
Das App kann jedoch auch mit einem QR-Code aufgerufen werden. Der QR-Code verbindet Drucksachen und Mobile. Gehen Sie wie folgt vor:
QR-Code mit Smartphone scannen (mit QR-Code-Scanner oder mit Kamera beim iPhone): App öffnet sich und kann dem Bildschirm hinzugefügt werden.
QR-Code verbindet Offline- und Online-Werbung
Der App-Generator generiert automatisch einen QR-Code. Ihre App ist sofort bei Aufruf des QR-Codes einsatzbereit.
Der Kunde scannt den QR-Code mit dem Smartphone ein, anstatt eine Internetadresse umständlich einzutippen. Die Scannfunktion ist beim iPhone in der Kamera integriert.
Der QR-Code auf der Website, in der Werbung, auf Drucksachen (Visitenkarten, Flyer, Poster...), oder auf Kaffeetassen, T-Shirts, Werbeartikeln usw. verbindet Ihren Kunden direkt mit Ihrer App.
| app8qrcode |

| app9 |
Das sagen unsere Kunden
| appk1 |





"Viktor Kisman ist ein Vollprofi auf seinem Gebiet, der meine Strategien für mich und für meine Kunden online optimal umsetzt." - Horst D. Deckert | Unternehmernetzwerk Corporation